Product documentation often grapples with a significant challenge: the collaboration between Code Developers and Technical Writers. Code Developers, entrenched in the intricacies of product development, possess invaluable knowledge crucial for customers to fully utilize the product. Conversely, Technical Writers specialize in crafting and delivering messages tailored to audience preferences. This contrast of expertise between two different audiences often leaves documentation caught in a dilemma, almost as if torn between serving two masters.
However, as we have all witnessed, “No one can serve two masters for either he will hate the one and love the other, or else he will be loyal to the one and despise the other.” The solution? Documentation must serve the customer, neither favoring the Code Developer nor the Technical Writer exclusively.
At WebWorks, we believe that product documentation is not a business expense, but like coding generates revenue for the business. Businesses want customers who love them and are loyal. By uniting Code Developers and Technical Writers, we create an environment where documentation can thrive, fulfilling its primary purpose effectively.
So who does documentation serve, the Code Developer or the Technical Writer? The answer that will bring product documentation to the best version of itself is neither. Product documentation serves the customer. This paper was written to help both groups understand the base foundation needed for the best route to a collaborative effort. We start with the beginning step as we see it, authoring in Markdown.
Bridging Code Developers and Technical Writers With Markdown
In fostering collaboration between Code Developers and Technical Writers, it's essential to delve into the origins of content creation within both groups. Code Developers, deeply immersed in the iterative process of coding, testing, and refining, often grapple with tight deadlines, leaving scant time for extensive documentation. Consequently, they seek efficient means to exchange messages within a simple text editor, prioritizing readability above all.
Among the myriad markup languages available, Markdown emerged as a standout choice. Conceived in 2004 by John Gruber and Aaron Swartz, Markdown swiftly gained widespread adoption within coding communities. Its allure lies in its simplicity and versatility, offering a straightforward syntax conducive to clear communication. Markdown transcends coding environments, finding applications in diverse realms such as blogging, instant messaging, and online forums. Its integration into “readme” files, serving as a vital conduit for imparting crucial information from creators to users (in the coding sense), further solidified its position.
Markdown's ascent underscored its effectiveness in providing a common language accessible through a basic text editor. Markdown facilitated seamless collaboration between Code Developers from the outset of the content creation process. Thus, Markdown stands as a testament to the power of simplicity in fostering effective communication and collaboration within the Code Developer community.
However, Code Developers and Technical Technical Writers face a shared goal (communication) with divergent approaches tailored for different audiences. Code Developers primarily communicate with peers, whereas Technical Writers cater to customer audiences. Each group contends with unique challenges while striving to deliver content that ultimately serves its specific audience. These similar goals underscore the intricacies involved in harmonizing varied requirements to achieve a unified objective: creating documentation that converts customers into loyal advocates.
At WebWorks, we've dedicated significant resources to examining the possibility of establishing a setting where these two separate factions can collaborate effectively. This involves recognizing their different requirements, tools, and methods. Our proposal? Foster unity from the outset, utilizing a tool familiar to Code Developers while simplifying the challenges faced by Technical Writers: Markdown. By adopting this strategy, our aim is to streamline collaboration, boost productivity, and produce documentation that effortlessly caters to the end user, thus aligning the efforts of Code Developers and Technical Writers toward a shared objective.
Why Markdown
To understand why we picked Markdown as the language to base all future document collaboration, we would first like to illustrate a few key points:
- The Typical Day of a Code Developer
- The Typical Day of a Technical Writer
- What is Markdown: Simple
- Where is Markdown in The Creation Cycle
- What Should We be Collaborating On
The Typical Day of a Code Developer
Before we dive into the daily chaos of a Code Developer, let's set the record straight: this isn't a battle royale to determine who's suffering more or who's perched atop the corporate pyramid. No, no, this paper aims higher—it's here to kickstart a dialogue on why Code Developers and Technical Writers should use a simple text editor and Markdown as their first step to getting the best result possible.
So let’s first think of how important providing the best possible documentation can be to a business overall. How important it can be to the groups creating that documentation, and how important it should be to the audiences for which it is created. Once in that mindset read the next sections with care, because we write them to illuminate how Markdown got the thumbs, and more importantly, why we need to start collaborating there to achieve the final goal. And if that's not crystal clear, well, unleash your fury in an email tirade to christopher@webworks.com. Seriously, lay it on thick—I could use the extra push after the COVID hibernation. Between the daily monotony, the doting spouse, and the lovable pooches, it's all too easy to slip into a rut, isn't it? But I digress.
Now, onto the daily theatrics of a Code Developer’s existence. Imagine this: your run-of-the-mill Code Developer spends their days neck-deep in code, with a disharmony of meetings providing the soundtrack. These gabfests are usually orchestrated by a visionary with scant coding chops but overflowing dreams—dreams that haven't quite aligned with what the customers actually crave. Next up, a flurry of meetings to unearth what might pique the customers' interest. And who's leading this brainstorming circus? Well, it's not someone who's ever exchanged pleasantries with a customer, but rather a seasoned marketer clinging to the age-old adage of "If it ain't broke, don't fix it!" Ah, the joys of tech and ever-evolving customer caprices. It's enough to make you recall Henry Ford's infamous decree about car colors.
After this merry-go-round of meetings, our intrepid Code Developer finally steps into the limelight. They eye the project warily, muttering something about needing a bit of assistance. And what's the response from on high? "Sure thing, champ! Just pass notes around like it's a high school study group." And so, the ballet begins: code, compile, test, repeat. Code, compile, test, repeat. Until the looming deadline forces a hasty toss of metaphorical spaghetti against the wall because at last it was not the season and the "super programmer" did not appear, is it any wonder why documentation takes a backseat in this whirlwind? It's got to be simple, snappy, and effective. There's no time for grappling with clunky authoring tools or deciphering complex syntaxes when you need results on top of results. Code Developers aren't anti-documentation—they're just in desperate need of a streamlined solution. That is why Markdown has become the preferred markup language of the coding community, gaining traction faster than a viral cat video.
The Typical Day of a Technical Writer
Now let’s embark on the rollercoaster ride, the convoluted maze, of a Technical Writer's daily grind. You can pretty much imagine everything you've just read in "The Typical Day of a Code Developer" up until the point where our intrepid Code Developer Technical Writer finally steps into the spotlight. Yes, despite their myriad challenges, Technical Writers face some of the same frustrations as their coding comrades during the project creation phase. We can thank those department heads with the brilliant mindset of "It's just documentation, how hard could it be?" Wouldn't it be a treat if Technical Writers could get some demographics about their audience? Maybe even a smidgen of insight into the business goals—anything other than the tired old refrain of "Oh, and we want it in PDF, HTML, EPUB, and let's not forget the ancient .CHM file. Because someone, somewhere, must still be living in the Dark Ages." And let's not even start on versioning and content reuse. Nope, not diving into that black hole today.
Remember that mindset, well here is a kicker: the BIGGEST similarity between these two departments is that nobody seems to have realized they're revenue-grabbing hogs for the business and absolutely pivotal to the customer experience. And yet, despite the endless parade of meetings these poor souls endure, they're often left in the dark about the business's mission, goals, and the specific audience they cater to. Now, whose fault is that? Certainly not the grunts doing the heavy lifting, but those execs pulling the strings behind the curtain. And if you're one of those execs reading this—time to shake things up, my friend. Your customers will thank you for it.
Why emphasize this point? Why look into the challenges faced by these distinct departments? It's to illuminate the striking parallels between them. Collaboration isn't merely important—it should flow as effortlessly as completing a simple task. So why does it often seem elusive? The historical separation of these departments during product development is the root cause. It never made sense, until after the product was being used, to have them collaborate for increased customer experience. Now we understand that the knowledge in both departments benefits the customer, so we need to bring them together. That is why we are now going to look at Markdown as a single point to bring these two departments together to create documentation.
What is Markdown: Simple
If you're a Code Developer perusing this next section, odds are you're already well-acquainted with Markdown. There is still plenty to glean here—even for seasoned pros. You might just pick up a few new tricks, and perhaps more importantly, discover a savvy way to present Markdown to your Technical Writing team. That is the aim of this post, so employees from either department can share it and start a conversation.
WebWorks has served the Technical Documentation industry for over 30 years. For these 30+ years, we have been developing software solutions that increase the value of documentation. We are uniquely qualified to have this discussion and we have given it a lot of thought. Markdown is a slam dunk for Code Developers because, let's face it, it is a long-proven markup language that has been tried and tested. However, for Technical Writers, it's a different story. They need an authoring tool that's as flexible as it is functional to achieve their lofty goals and Markdown in its current form falls short. We feel with a collaborative effort, Code Developers and Technical Writers can create a Markdown standard that meets the needs of both groups.
Now, onto the million-dollar question: why bother with Markdown? What's the point of viewing something in a basic text editor laced with markup language? To answer that question, you have to talk about John Gruber and Aaron Swartz. Markdown language was their brainchild back in 2004. They were looking for a way to create documentation in an easy-to-read, easy-to-write plain text format. (For more on their philosophy, check out this link). This would allow Code Developers to write documentation without ever having to leave the source code form. Markdown is essentially a collection of syntax symbols that can be read by other programs to perform other tasks. The beauty of Markdown lies in its simplicity—the syntax is designed to stay within the realms of a text editor, yet still packs a punch when transformed into HTML. For an example, let's start with a snippet from this very document:
Why Markdown
To understand why we picked Markdown as the language to base all future document collaboration, we would first like to illustrate a few key points:
- The Typical Day of a Code Developer
- The Typical Day of a Technical Writer
- What is Markdown: Simple
- Where is Markdown in The Creation Cycle
- What Should We be Collaborating On
In the above example, you can see I have a heading, a sentence, and a list. Pretty simple and readable. When passing information, I would like to keep this as readable as I can so as not to cause confusion or lose the message.
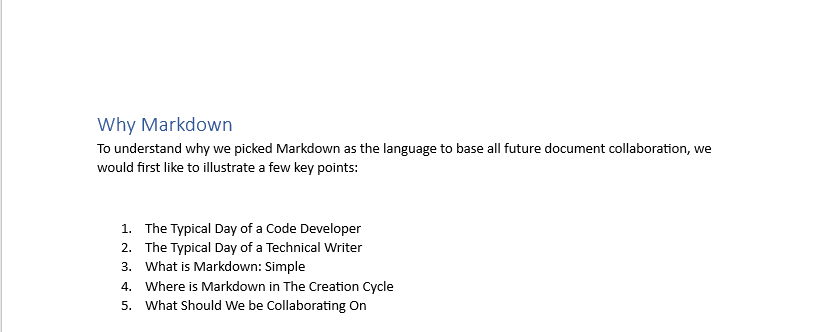
Here is the same text in Word.docx preview:

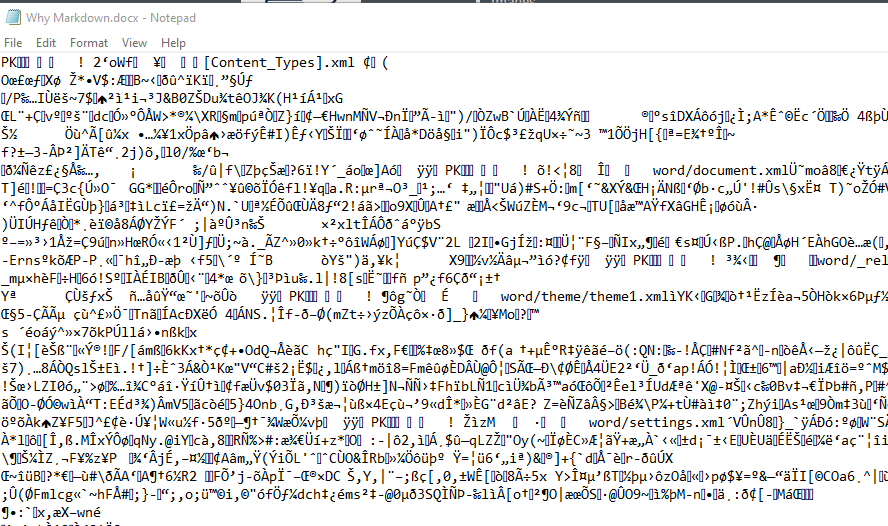
Here is the Word document open in Notepad in its raw format:

Now there are two problems with this:
- As you can see the raw format is unreadable in a simple editor. No one could simply read this file and tell you the message.
- Word is a proprietary format meaning it will ONLY be readable in Word. You would have to have Word convert the file into another format for another program to read it without losing the message. That means it is very restricted in what other formats this file can be presented in.
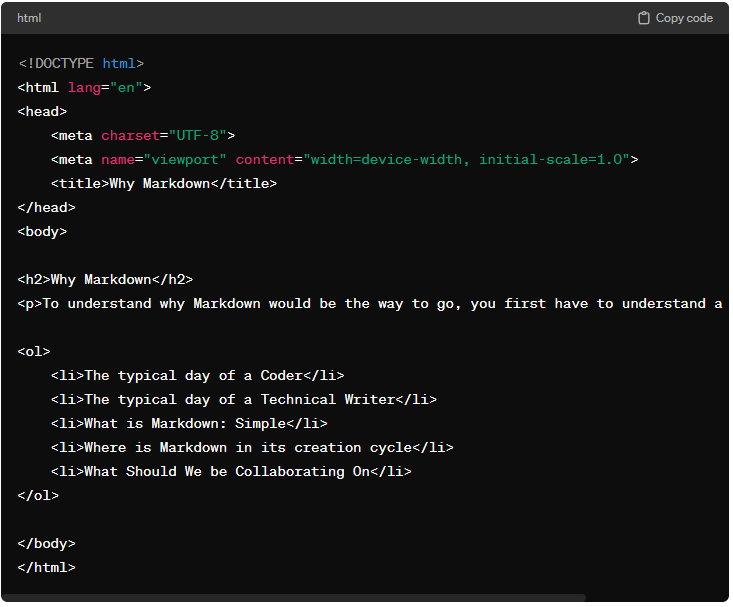
There are several examples of hard to read formats. Here is what the simple text message looks like in raw HTML:

Typically when trying to find the message in raw HTML you have to revert to the hunt-and-peck method and hope you find it all. Also, you have to make sure you close all your brackets. For example: <h2>Why Markdown</h2> would cause a syntax error if you forgot to close the bracket with a </h2> or if you made a mistake by just repeating the opening bracket <h2>.
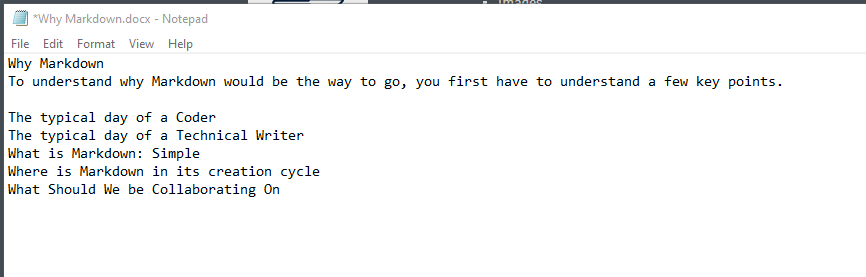
Now let’s look at the text in a very simple editor. We will use the same Notepad editor and just copy the text from this paper (Google Docs) and paste it to Notepad:

Voilà! Looks better already, doesn't it? But, there's a catch. While the text may be legible, it's as bland as a saltine cracker at a dinner party. No emphasis, no organization—just a sea of plain text. This is where Markdown syntax can be most useful and helpful to Code Developers as well as Technical Writers. By incorporating Markdown syntax into our text in Notepad, we can add functionality to the raw text in two ways.
- Another Code Developer who knows Markdown syntax can simply read the text file and see a clear message with hierarchy and emphasis.
- If the text file is run through a conversion tool that knows Markdown syntax, the conversion tool will incorporate the message with hierarchy and emphasis into the converted file format, such as HTML.
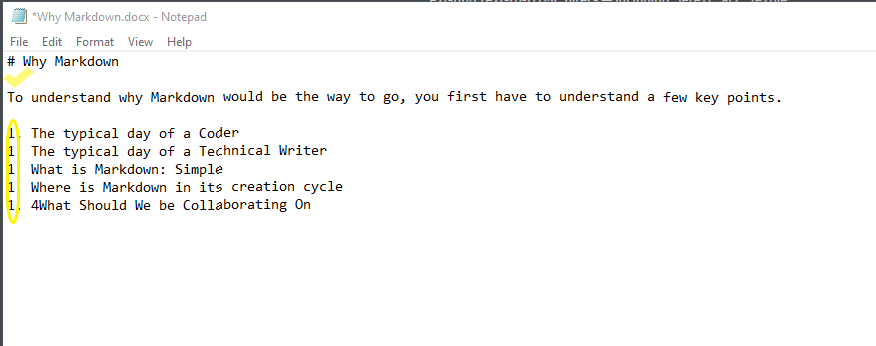
The following is the same text file with Markdown syntax included:

See those magic symbols—the "#" and the "1."? That is the Markdown language in action. It's the secret sauce that communicates to other programs exactly what we want our text to look like after conversion. The best part, it is straightforward.
Where is Markdown in The Creation Cycle
In the realm of Markdown's evolution, we find ourselves at a pivotal juncture—a stage akin to the adolescence of a language. Like any linguistic journey, Markdown as a language has traversed the familiar path of conceptualization, inception, utilization, and now stands poised for refinement. It's at this juncture that collaboration between Code Developers and Technical Writers becomes paramount. Together, we must embark on an open dialogue to elevate Markdown language into the default editing tool for all documentation creation.
One important note needs to be stated so as not to confuse this conversation. There is Markdown language. That is where we want the conversion to start between Code Developers and Technical Writers. How do we come up with a language that meets the needs of both groups? You also have Markdown the conversion tool, a perl script developed by Gruber to convert Markdown text files into HTML. There have been several conversion tools developed since then and might be more useful, but for collaboration, the beginning step now is to work on the language, and that is where the focus of this paper and our discussion forms are trying to start the process.
We also need to mention that upon its initial release, while Markdown garnered acclaim among Code Developers, checking off many crucial boxes for knowledge exchange, cataloging, and recommendation, it did, however, uncover a few stumbling blocks inherent to Markdown's conversion to HTML:
- Lack of Defined Syntax: Gruber's early iterations lacked a clearly defined syntax, leading to inconsistencies between display mediums. For instance, the way the message appeared in a Chrome browser was not always consistent with another browser like Microsoft Edge. This inconsistency poses a significant challenge for Technical Writers who require uniformity across mediums to ensure their message to their audience is consistent.
- Manual Implementations: Markdown's simplicity necessitated manual implementations, exacerbating issues, particularly with larger documentation sets, due to the absence of robust testing software.
- Neglect of Technical Writer Needs: Developed primarily for Code Developers, Markdown failed to address essential requirements for Technical Writers, leaving critical features for implementing information architecture sorely lacking.
Despite these challenges, Markdown language, after over a decade of use, can still be seen as in its infancy — an opportunity rather than a setback. Positioned at this juncture, Markdown retains the potential to evolve into an authoring tool that seamlessly caters to both Code Developers and Technical Writers. It can strike the delicate balance of simplicity, empowering Code Developers to focus on their craft, while offering the robust capabilities necessary for Technical Writers to communicate with diverse audiences and manage sprawling documentation sets effectively.
Let us not forget our ultimate goal — to serve the needs of the customer through comprehensive documentation. In this pursuit nestled within a simple editor, Markdown language emerges as our most promising ally on the journey ahead.
What Should We be Collaborating On
Alright, let’s roll up our sleeves and dive into the thrilling world of collaboration between Code Developer and Technical Writer! So, what's the big deal? It's all about syntax—the secret sauce that makes our documents sing and dance. We're talking about crafting a syntax that not only caters to the needs of both Code Developers and Technical Writers but also fosters an environment where collaboration is as natural as breathing. Why? Because when these two groups team up, magic happens. We're talking about documents that not only dazzle but also delight customers, breed loyalty, and make prospective buyers go, "Wow, I need this in my life!"
Now, let's talk principles. Our syntax needs to be developed in the spirit that John and Aaron originated — simple yet powerful. We can't afford to break legacy files; those have already been established and are in use. We must also ensure our syntax is future-proof, capable of evolving and growing as we do.
How do we make this dream a reality, it's simple. We gather a diverse group of Code Developers and Technical Writers who are as passionate about this project as we are here at WebWorks. Let's hop on platforms like Reddit, GitHub, or Slack, and start chatting. You can also take a peek at CommonMark, for instance. These folks are Markdown aficionados on a mission to nail down the perfect syntax for Code Developers. And guess what? We're on board too! At WebWorks, we're so gung-ho about this collaboration that we're already baking Markdown syntax into ePublisher under the name Markdown++. We've started with some formatting that allows for some ambiguity within a rigid syntax, accounting for the needs of Technical Writers while still working in a Code Developers' environment. Check it out for yourself, (Markdown++) folks—our progress speaks volumes. Webworks has also set up some social platforms on LinkedIn, Twitter, and Facebook, to help catorgize ideas and keep the conversation moving.
But hey, the conversation doesn't stop here. We are ready to hear your thoughts, ideas, and yes, even your wild suggestions. Drop us a line, or shoot us an email. Let's make magic happen, one syntax at a time.
In Conclusion: Unleashing Markdown's Potential
Markdown stands as the catalyst for the most significant collaboration between a Code Developer and a Technical Writer in recent memory. As we navigate the dynamic landscape of content creation, Markdown emerges as the linchpin that bridges the gap between these two essential groups. By fostering a unified environment where Code Developers and Technical Writers come together to meet both their needs, we unlock the full potential of documentation, empowering users with clear, comprehensive guidance.
At its core, Markdown embodies simplicity and versatility, making it the ideal tool for crafting documents that resonate with audiences across diverse platforms. Yet, Markdown's journey is far from over. As we stand at the precipice of its evolution, we recognize the need for collaboration to refine its syntax, ensuring it meets the evolving needs of both Code Developers and Technical Writers.
Through open dialogue and shared vision, we can elevate Markdown to the default editing tool for all documentation creation. By leveraging Markdown's simplicity for Code Developers and robust capabilities for Technical Writers, we pave the way for seamless collaboration and enhanced efficiency.
In this shared endeavor, let us remain committed to our ultimate goal: serving the customer's needs through comprehensive documentation. With Markdown as our guiding light, we embark on a journey of innovation and collaboration, united in our quest to deliver exceptional user experiences. Together, Code Developers and Technical Writers hold the key to unlocking the true potential of Markdown — a tool that empowers us to communicate, collaborate, and create with unparalleled efficiency and clarity.
Don't hesitate to join the conversation. Visit our platform (Your preference - LinkedIn, Discord, Twitter, or Facebook) and start asking questions. How do we incorporate formatting/style guide information without breaking legacy Markdown documents? How do we incorporate Markdown into different file formats while still making it easier to read for programs like AI? How do I learn the new syntax? No question is too small or too complex, but they need to be asked. Take the time, go to the platforms, and ask the questions.
Finally, we will have a Webinar scheduled for April 11th from 1:00 pm to 2:00 pm CST. We will cover the topic of this paper and also show a possible workflow from content creation to publication of documents. To register for the Webinar, fill out the form below.
Whew, this was just the beginning of an exciting journey. Keep up with upcoming topics and questions by joining our mailing list or following our social media platforms. The future of documentation is within reach, so don’t miss the boat. And now, for a little brevity, here's the poem I referenced in “The Typical Day of a Coder.”
Twas the Night Before Implementation
‘Twas the night before implementation and all through the house,
Not a program was working, not even a browse.
The programmers hung by their tubes in despair,
with hopes that a miracle soon would be there.
The users were nestled all snug in their beds,
while visions of inquiries danced in their heads.When out in the machine room there arose such a clatter,
I sprang from my desk to see what was the matter.
And what to wondering eyes should appear,
but a super programmer (with a six-pack of beer).His resume glowed with experience so rare,
he turned out great code with a bit-pusher's flair.
More rapid than eagles, his programs they came,
and he cursed and muttered and called them by name.On Update! On Add! On Inquiry! On Delete!
On Batch Jobs! On Closings! On Functions Complete!
His eyes were glazed over, fingers nimble and lean,
from weekends and nights in front of a screen.A wink of his eye and a twitch of his head,
soon gave me to know I had nothing to dread.
He spoke not a word, but went straight to his work,
turning specs into code; then turned with a jerk.And laying his finger upon the "ENTER" key,
the systems came up and worked perfectly.
The updated updated; the deletes, they deleted,
the inquiries inquired, the closings completed.He tested each whistle, and tested each bell,
with nary a bomb, and all had gone well.
The system was finished, the tests were concluded,
the users' last changes were even included.
And the user exclaimed with snarl and a taunt,
"It's just what I asked for, but not what I want!"- Anonymous